이 포스팅은
developer.android.com/guide/topics/ui/declaring-layout?hl=ko
레이아웃 | Android 개발자 | Android Developers
레이아웃은 활동 또는 앱 위젯의 UI와 같은 사용자 인터페이스의 시각적 구조를 정의합니다. 두 가지 방법으로 레이아웃을 선언할 수 있습니다. Android 프레임워크를 통해 이 두 가지 메서드의 하
developer.android.com
안드로이드 디벨로퍼 공식 홈페이지 문서를 읽고 요약한 글입니다.
이전글
https://ckstmsla.tistory.com/entry/사용자-인터페이스-레이아웃-일반레이아웃-어댑터
사용자 인터페이스 - 레이아웃[ 일반레이아웃, 어댑터 ]
이 포스팅은 developer.android.com/guide/topics/ui/declaring-layout?hl=ko 레이아웃 | Android 개발자 | Android Developers 레이아웃은 활동 또는 앱 위젯의 UI와 같은 사용자 인터페이스의 시각적 구조를..
ckstmsla.tistory.com
- 중첩 뷰 그룹이 없이 복잡한 레이아웃을 만들수 있다.
- 동위( or 형제 ) View들과 상위 레이아웃 사이의 관계에 따라 뷰의 레이아웃이 결정.
- RelativeLayout보다 유연하고 LayoutEditor와 함께 사용하기 쉬움
- Android Studio 3.0이상
제약조건 개요
- View의 위치를 정의하려면, View의 가로 및 세로 제약조건을 각각 하나 이상 추가 해야함
- 다른 View, 상위 레이아웃 또는 표시되지 않는 안내선을 기준으로 정렬 또는 연결
- 세로 또는 가로 축을 따라 보기의 위치를 정의하므로, 각 View에는 축마다 1개 이상의 제약조건이 있어야 함.
- 제약조건이 누락되어도 컴파일 오류 발생하지 않음, 레이아웃 에디터에 툴바 오류 표시, 자동연결 및 제약조건 추론 기능 사용하여 자동 추가 가능


레이아웃 변환
안드로이드 스튜디오에서 레이아웃 편집기 창 > 맨 아래 Design탭 > Component Tree 창 > 마우스 우 클릭 > Convert layout to ConstraintLayout클릭
제약조건 추가
- 각 모서리에 정사각형 크기 조절 핸들 : 뷰의 크기 변경

- 각 면에 원형 제약 조건 핸들 :
사용 예 )
1. 팔렛트탭에서 사용 가능한 앵커 포인트로 드래그
포인트는 다른 뷰의 가장 자리, 레이아웃의 가장 자리, 안내선

2. Layout탭에서 Create a Connection 버튼을 클릭

제약 조건 만들 때, 규칙
- 모든 뷰에는 가로, 세로 하나씩 두 개 이상의 제약조건이 있어야 함.
- 같은 평면을 공유하는 제약조건 핸들과 앵커 포인트 사이에만 제약조건 만들 수 있음.
- 각 제약조건 핸들은 하나의 제약조건에만 사용, 동일한 앵커 포인트에 여러 개의 제약 조건을 만들 수 있음.
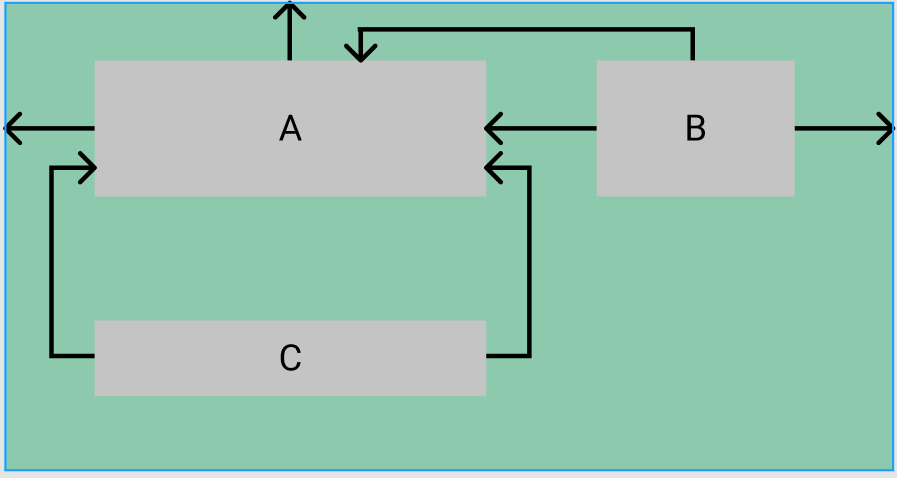
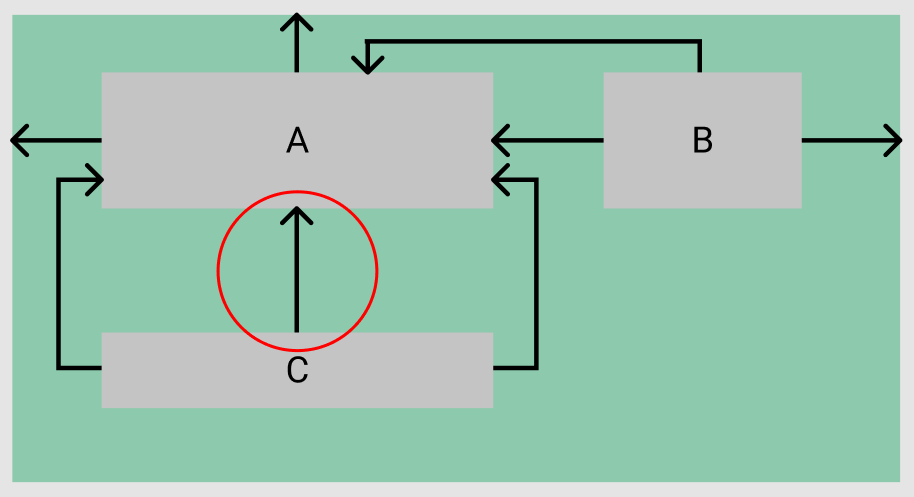
기존 제약 조건에 반대 되는 제약 조건 추가

반대되는 제약조건을 추가하면, 제약조건 선이 위 그림의 빨간색 네모칸의 스프링처럼 표시 됨.
이로써 뷰의 크기가 콘텐츠 래핑( Wrap Contents ) 혹은 고정 ( Fixed )으로 설정되어
뷰가 제약조건 사이 중앙에 배치 될때 가장 잘 나타냄
* 제약조건에 맞게 뷰 크기를 늘리려면 제약조건과 일치 ( Match Constraints )로 전환
* 현재 크기는 유지, 뷰가 중앙에 오지 않도록 하려면 제약조건 편향 ( Constraint Bias )을 조정
상위 요소 포지셔닝
- 뷰의 측면을 레이아웃( 상위 요소 )의 대응하는 가장자리로 제한
정렬
- 뷰의 가장자리를 다른 뷰의 가장자리에 맞게 정렬
기준선 정렬
- 뷰의 텍스트 기준선을 다른 뷰의 텍스트 기준선에 맞춤.

안내선으로 제한
- 레이아웃의 가장자리를 기준으로 dp 단위 혹은 백분율을 기반으로 안내선을 배치할수있다.
- 종류 : Vertical, Horizontal
| 안내선 방향 | 레이아웃에 대한 백분율 |
| Horizontal | 20% |
| Vertical | 50% |
위 도표 속성 값을 적용하여 안내선에
2개의 버튼 뷰의 제약조건 앵커 포인트를 설정한 모습

경계선으로 제한
- 안내선과 비슷하지만 표시되지 않는 선.
- 자체 위치를 정의하지 읺고, 경계선 내로 제한된 뷰 위치를 기반으로 경계선 위치가 이동
- 뷰를 특정한 하나의 뷰가 아니라 뷰 집합으로 제한하려고 할 때 유용
-
'Android > 사용자 인터페이스 ( View, ViewGroup )' 카테고리의 다른 글
| 사용자 인터페이스 - 레이아웃[ View & ViewGroup 속성, 위치, 크기, 여백 및 패딩 ] (0) | 2021.05.07 |
|---|---|
| 사용자 인터페이스 - 레이아웃[ View, ViewGroup 구조, XML ] (0) | 2021.05.07 |
| [Android View] 02. 안드로이드 사용자 정의 뷰 OnDraw( Canvas ) 알아 보기 (0) | 2021.04.30 |
| [Android View] GraphicOverlay 01. 클래스 다이어그램 (0) | 2021.04.16 |